이전 글에서 바이마이커피 가입및 후원페이지 생성방법을 알아 보았습니다.
2019/07/26 - [관심/블로그] - [ 블로그 후원 받기] Buy Me A Coffe를 통해 커피 후원받기-1.가입 및 후원페이지 생성
[ 블로그 후원 받기] Buy Me A Coffe를 통해 커피 후원받기-1.가입 및 후원페이지 생성
블로그 글 들을 보면 너무 도움이 되서 보답을 하고 싶은 경우가 있지 않나요? 저는 블로그를 운영하며 너무 도움이 됐다고 메일로 커피 기프티콘을 받은 적이 있어요. 이 얘기를 회사 동료에게 했더니 Buy Me A C..
janggiraffe.tistory.com
바로 이어서 티스토리에 바이미어커피 배너를 추가하는 방법에 대해서 알아보겠습니다.

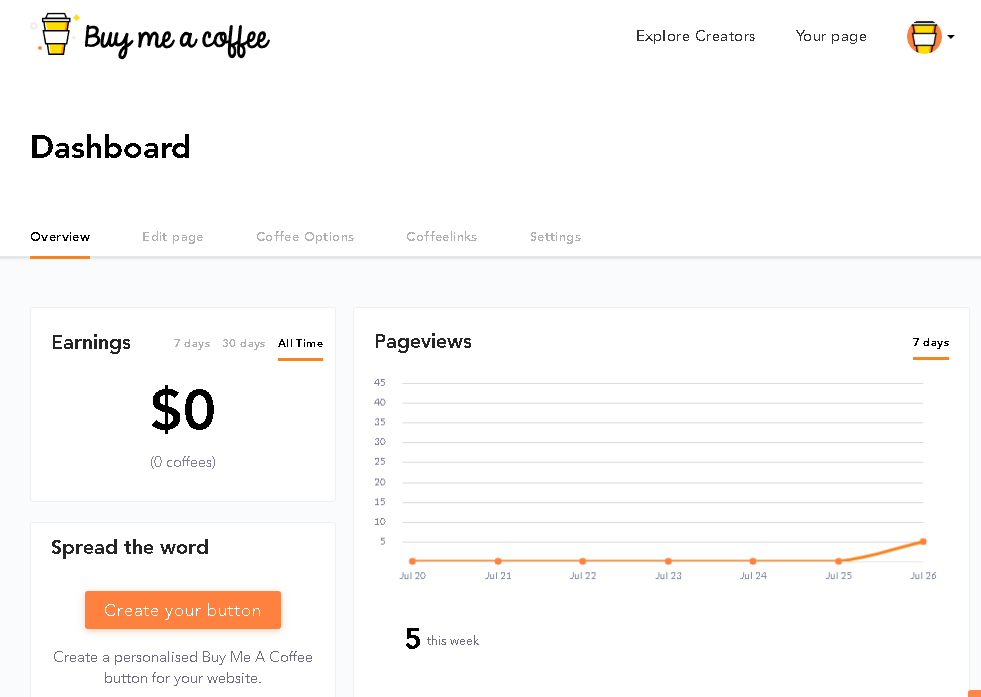
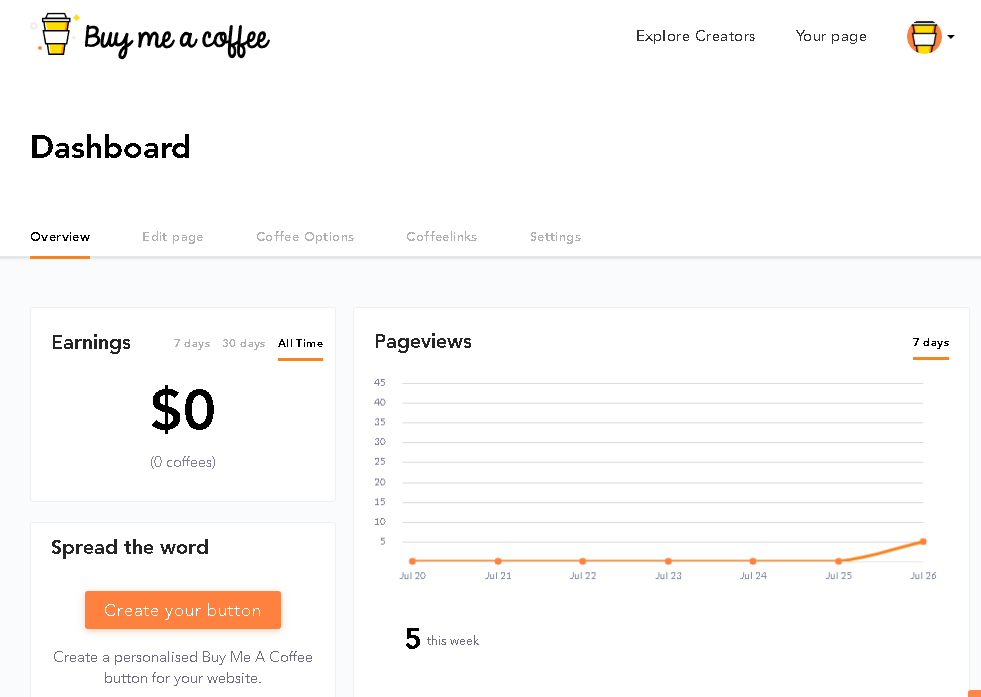
먼저 시작은 바이미어커피 대시보드 페이지입니다.
https://www.buymeacoffee.com/dashboard
Login - BuyMeACoffee.com
Buy Me A Coffee help creators receive support from their audience in a friendly manner. Quickly accept donations and share exclusive content with your fans using your beautiful Buy Me A Coffee page.
www.buymeacoffee.com

바이미어커피 대시보드 페이지에서는 내 후원 페이지에 현황에 대해 한눈에 볼 수 있습니다.
방금 만든 후원페이지에 5명이나 들어왔네요. 다 제가 들어간거겠죠?
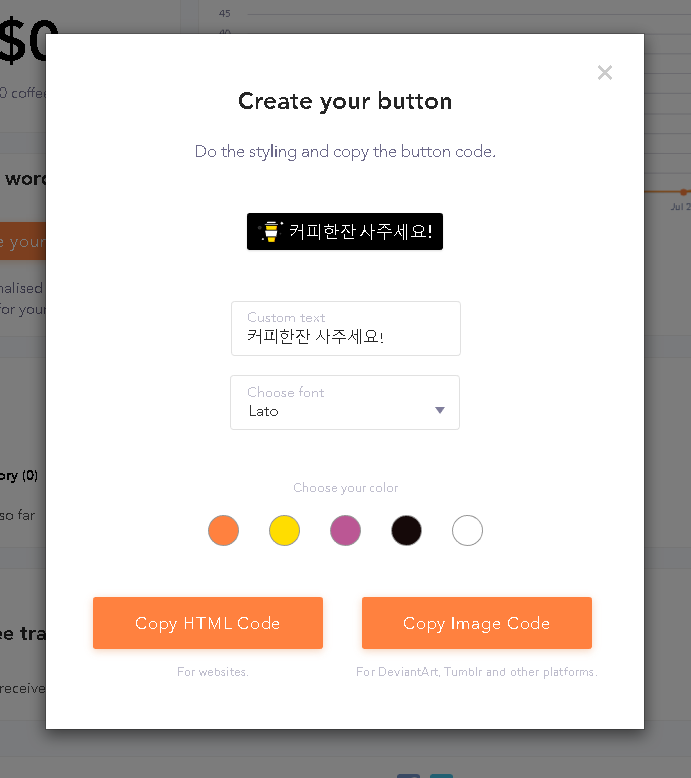
잡담은 여기까지 하고 Create your Button을 눌러줍니다.

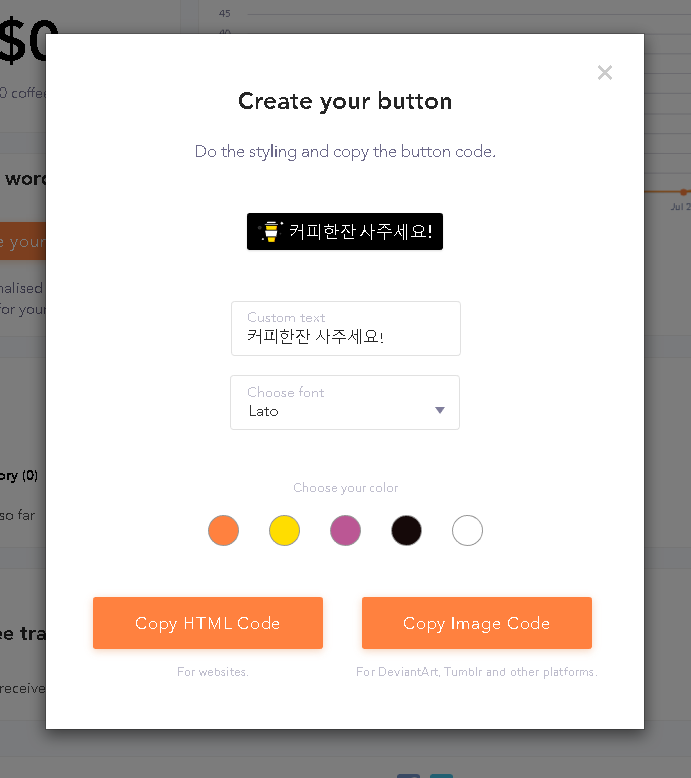
배너를 만드는 팝업창이 뜨는데, 텍스트와 폰트 색깔을 원하는 대로 커스터마이징 할 수 있습니다.
버튼을 다 꾸몄다면 Copy HTML Code 버튼을 눌러줍니다.
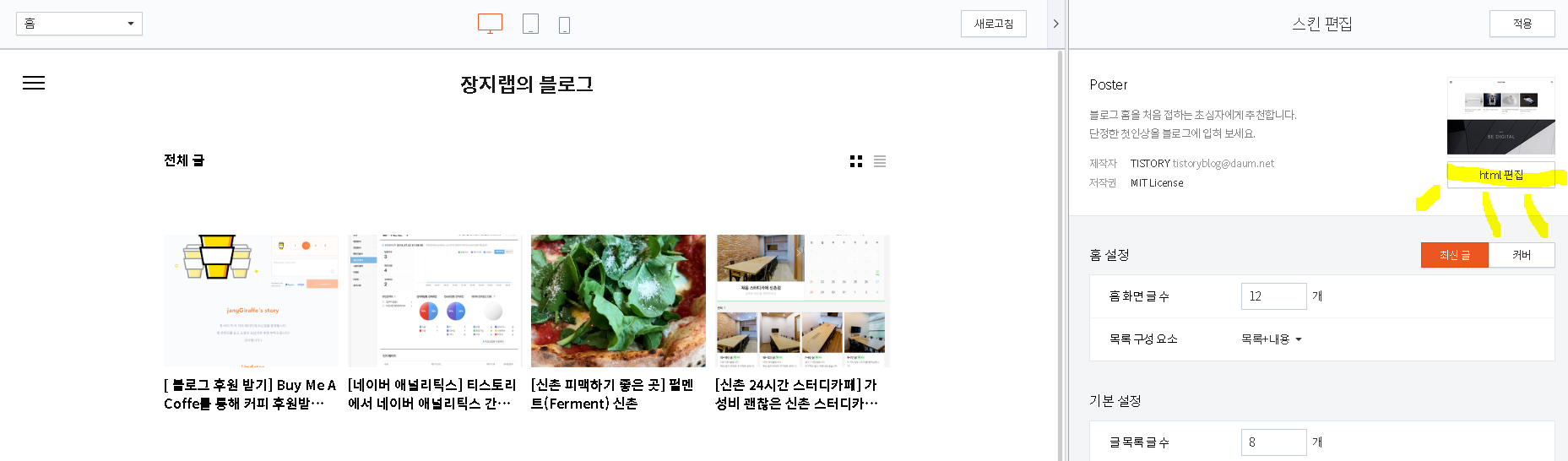
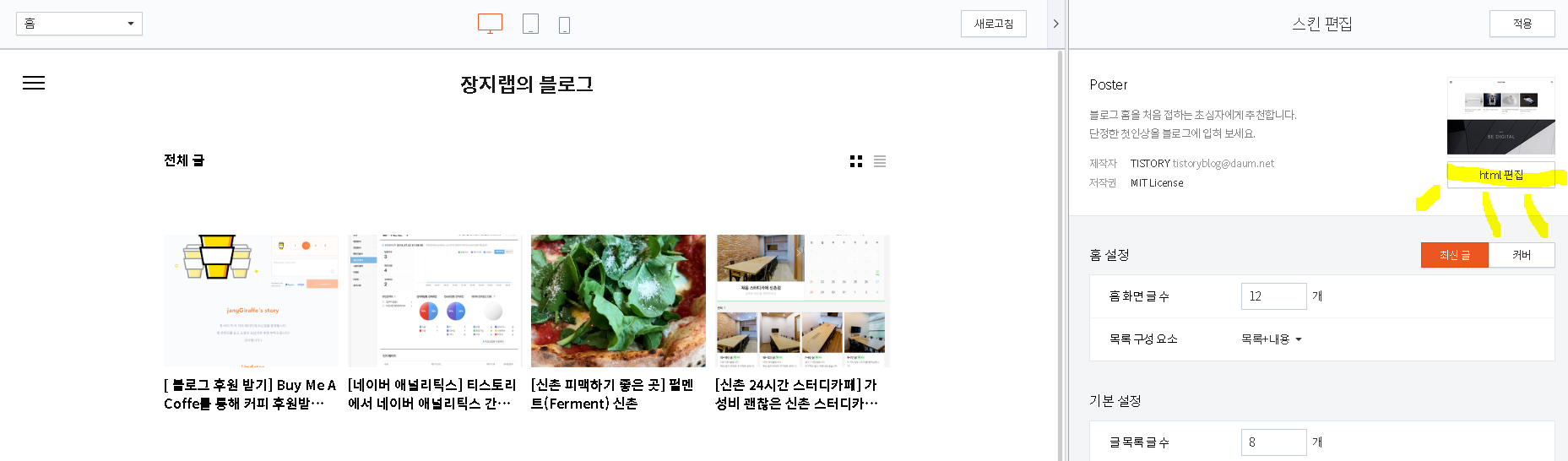
<style>.bmc-button img{width: 27px !important;margin-bottom: 1px !important;box-shadow: none !important;border: none !important;vertical-align: middle !important;}.bmc-button{line-height: 36px !important;height:37px !important;text-decoration: none !important;display:inline-flex !important;color:#ffffff !important;background-color:#000000 !important;border-radius: 3px !important;border: 1px solid transparent !important;padding: 0px 9px !important;font-size: 17px !important;letter-spacing:-0.08px !important;box-shadow: 0px 1px 2px rgba(190, 190, 190, 0.5) !important;-webkit-box-shadow: 0px 1px 2px 2px rgba(190, 190, 190, 0.5) !important;margin: 0 auto !important;font-family:'Lato', sans-serif !important;-webkit-box-sizing: border-box !important;box-sizing: border-box !important;-o-transition: 0.3s all linear !important;-webkit-transition: 0.3s all linear !important;-moz-transition: 0.3s all linear !important;-ms-transition: 0.3s all linear !important;transition: 0.3s all linear !important;}.bmc-button:hover, .bmc-button:active, .bmc-button:focus {-webkit-box-shadow: 0px 1px 2px 2px rgba(190, 190, 190, 0.5) !important;text-decoration: none !important;box-shadow: 0px 1px 2px 2px rgba(190, 190, 190, 0.5) !important;opacity: 0.85 !important;color:#ffffff !important;}</style><link href="https://fonts.googleapis.com/css?family=Lato&subset=latin,latin-ext" rel="stylesheet"><a class="bmc-button" target="_blank" href="https://www.buymeacoffee.com/Y8u7iH1b2"><img src="https://bmc-cdn.nyc3.digitaloceanspaces.com/BMC-button-images/BMC-btn-logo.svg" alt="커피한잔 사주세요!"><span style="margin-left:5px">커피한잔 사주세요!</span></a>뭔가 어마어마한 놈이 카피가 되었네요. 그럼 이제 티스토리 관리자 - 스킨편집으로 이동해준 후 우측 상단에 HTML 편집 버튼을 클릭해줍니다.

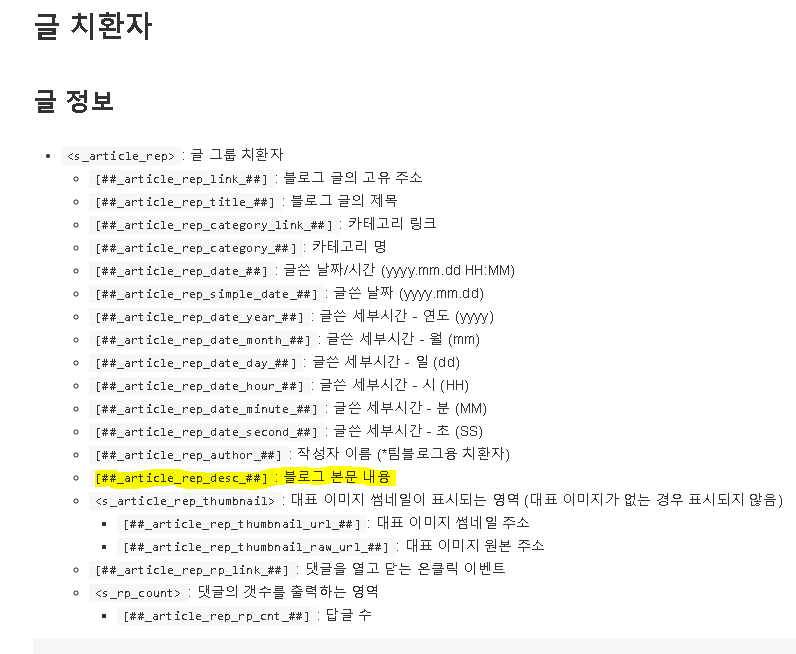
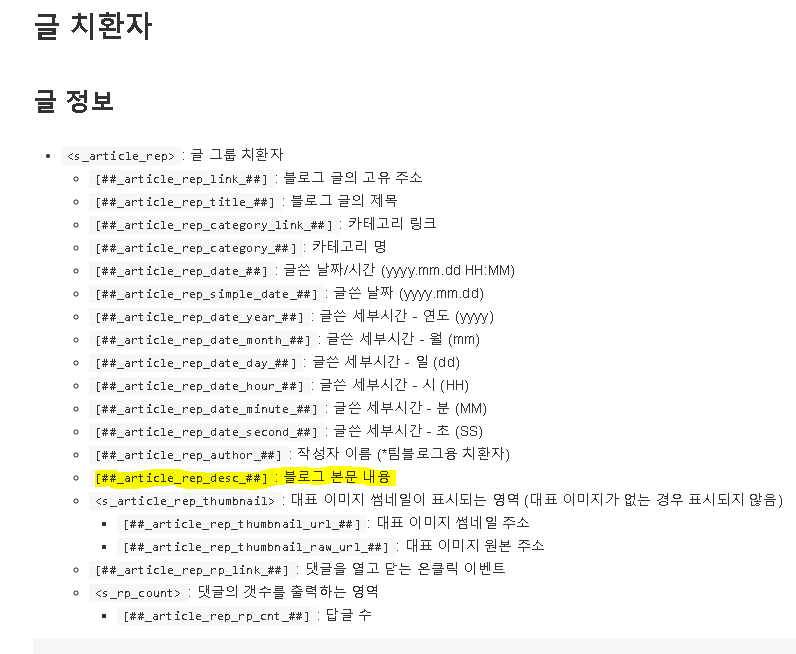
티스토리 스킨 가이드(https://tistory.github.io/document-tistory-skin/contents/post.html)에 의하면블로그 본문 내용의 치환자는
이전 글에서 바이마이커피 가입및 후원페이지 생성방법을 알아 보았습니다. 2019/07/26 - [관심/블로그] - [ 블로그 후원 받기] Buy Me A Coffe를 통해 커피 후원받기-1.가입 및 후원페이지 생성 [ 블로그 후원 받기] Buy Me A Coffe를 통해 커피 후원받기-1.가입 및 후원페이지 생성 블로그 글 들을 보면 너무 도움이 되서 보답을 하고 싶은 경우가 있지 않나요? 저는 블로그를 운영하며 너무 도움이 됐다고 메일로 커피 기프티콘을 받은 적이 있어요. 이 얘기를 회사 동료에게 했더니 Buy Me A C.. janggiraffe.tistory.com 바로 이어서 티스토리에 바이미어커피 배너를 추가하는 방법에 대해서 알아보겠습니다. 먼저 시작은 바이미어커피 대시보드 페이지입니다. https://www.buymeacoffee.com/dashboard Login - BuyMeACoffee.com Buy Me A Coffee help creators receive support from their audience in a friendly manner. Quickly accept donations and share exclusive content with your fans using your beautiful Buy Me A Coffee page. www.buymeacoffee.com 바이미어커피 대시보드 페이지에서는 내 후원 페이지에 현황에 대해 한눈에 볼 수 있습니다. 방금 만든 후원페이지에 5명이나 들어왔네요. 다 제가 들어간거겠죠? 잡담은 여기까지 하고 Create your Button을 눌러줍니다. 배너를 만드는 팝업창이 뜨는데, 텍스트와 폰트 색깔을 원하는 대로 커스터마이징 할 수 있습니다. 버튼을 다 꾸몄다면 Copy HTML Code 버튼을 눌러줍니다. 뭔가 어마어마한 놈이 카피가 되었네요. 그럼 이제 티스토리 관리자 - 스킨편집으로 이동해준 후 우측 상단에 HTML 편집 버튼을 클릭해줍니다. 티스토리 스킨 가이드(https://tistory.github.io/document-tistory-skin/contents/post.html)에 의하면블로그 본문 내용의 치환자는 값을 사용하고 있습니다. 글 · GitBook 글 치환자 글 정보 : 글 그룹 치환자 : 블로그 글의 고유 주소 [##_article_rep_title : 블로그 글의 제목 [##_article_rep_category_link : 카테고리 링크 [##_article_rep_category : 카테고리 명 [##_article_rep_date : 글쓴 날짜/시간 (yyyy.mm.dd HH:MM) [##_article_rep_simple_d tistory.github.io 그럼 이제, 티스토리 스킨편집 HTML영역에서 [##_article_rep_desc를 찾아줍니다. 그 바로 밑에다가 아까 복사한 HTML코드를 붙혀넣어줍니다. 저는 가운데 정렬을 위해 <div align="center"> </div> 사이에다가 붙혀넣어 주었습니다. 아래 이미지를 참고해보세요. 그후 적용 버튼을 누르면 내 글 밑에 후원버튼이 생긴 것을 알 수 있습니다 ! 헷갈리거나 잘 모르는 부분이 있다면 댓글로 문의해주세요 !


<style>.bmc-button img{width: 27px !important;margin-bottom: 1px !important;box-shadow: none !important;border: none !important;vertical-align: middle !important;}.bmc-button{line-height: 36px !important;height:37px !important;text-decoration: none !important;display:inline-flex !important;color:#ffffff !important;background-color:#000000 !important;border-radius: 3px !important;border: 1px solid transparent !important;padding: 0px 9px !important;font-size: 17px !important;letter-spacing:-0.08px !important;box-shadow: 0px 1px 2px rgba(190, 190, 190, 0.5) !important;-webkit-box-shadow: 0px 1px 2px 2px rgba(190, 190, 190, 0.5) !important;margin: 0 auto !important;font-family:'Lato', sans-serif !important;-webkit-box-sizing: border-box !important;box-sizing: border-box !important;-o-transition: 0.3s all linear !important;-webkit-transition: 0.3s all linear !important;-moz-transition: 0.3s all linear !important;-ms-transition: 0.3s all linear !important;transition: 0.3s all linear !important;}.bmc-button:hover, .bmc-button:active, .bmc-button:focus {-webkit-box-shadow: 0px 1px 2px 2px rgba(190, 190, 190, 0.5) !important;text-decoration: none !important;box-shadow: 0px 1px 2px 2px rgba(190, 190, 190, 0.5) !important;opacity: 0.85 !important;color:#ffffff !important;}</style><link href="https://fonts.googleapis.com/css?family=Lato&subset=latin,latin-ext" rel="stylesheet"><a class="bmc-button" target="_blank" href="https://www.buymeacoffee.com/Y8u7iH1b2"><img src="https://bmc-cdn.nyc3.digitaloceanspaces.com/BMC-button-images/BMC-btn-logo.svg" alt="커피한잔 사주세요!"><span style="margin-left:5px">커피한잔 사주세요!</span></a>



글 · GitBook
글 치환자 글 정보 : 글 그룹 치환자 /200: 블로그 글의 고유 주소 [##_article_rep_title
: 블로그 글의 제목 [##_article_rep_category_link
: 카테고리 링크 [##_article_rep_category
: 카테고리 명 [##_article_rep_date
: 글쓴 날짜/시간 (yyyy.mm.dd HH:MM) [##_article_rep_simple_d
tistory.github.io

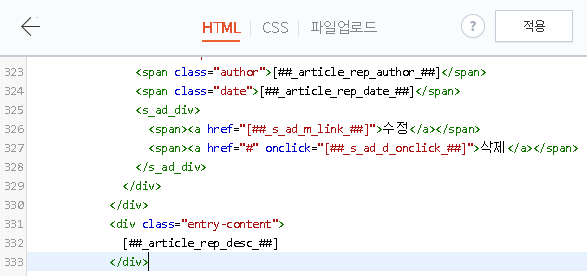
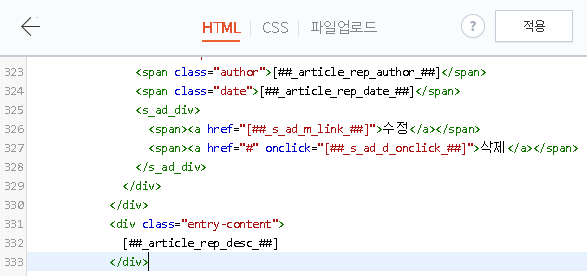
그럼 이제, 티스토리 스킨편집 HTML영역에서 [##_article_rep_desc를 찾아줍니다.

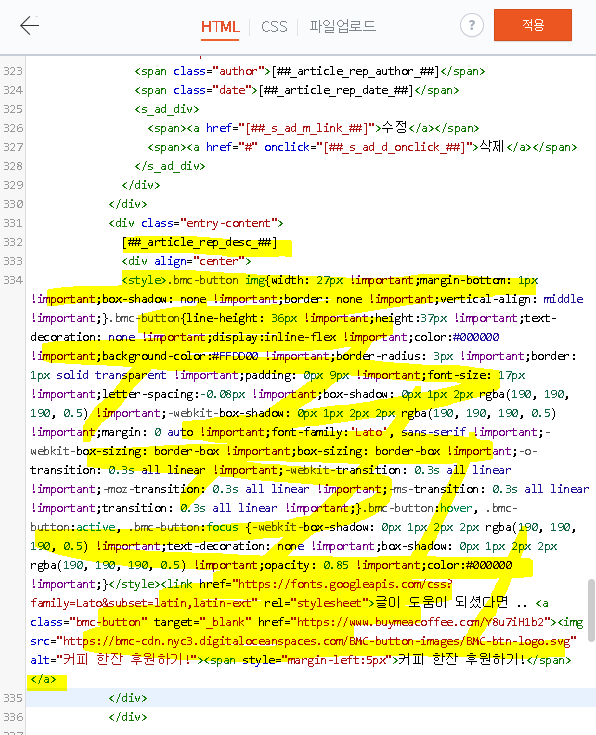
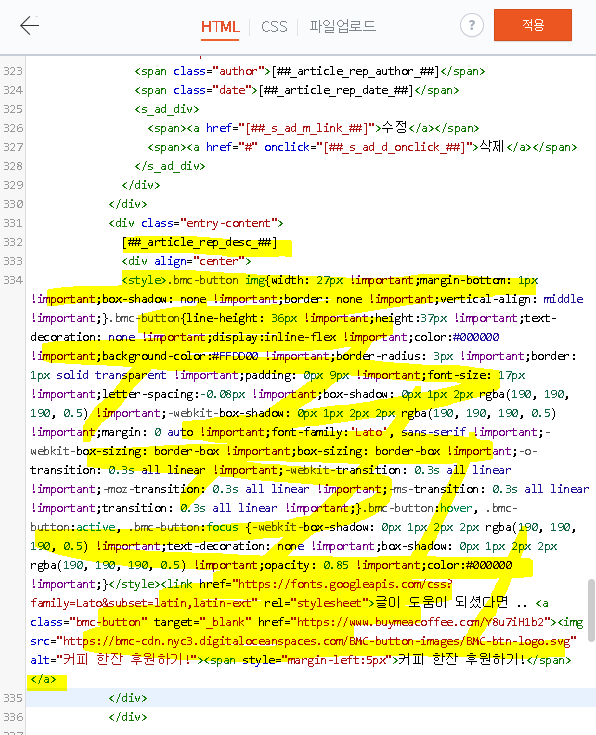
그 바로 밑에다가 아까 복사한 HTML코드를 붙혀넣어줍니다.
저는 가운데 정렬을 위해 <div align="center"> </div> 사이에다가 붙혀넣어 주었습니다.
아래 이미지를 참고해보세요.

그후 적용 버튼을 누르면 내 글 밑에 후원버튼이 생긴 것을 알 수 있습니다 !
헷갈리거나 잘 모르는 부분이 있다면 댓글로 문의해주세요 !