
안녕하세요, 장지랩입니다.
백엔드 개발을 하다 보면 프론트엔드 개발은 너무 멀게만 느껴지기도 하고.
CSS,HTML 등등은 내가할일이 아닌것 같고 그렇네요..
예쁜 웹페이지를 만들기 위해 부트스트랩 템플릿을 마구 찾아봐도 내 입맛에 맞는 템플릿을 찾기란 쉽지 않습니다.
저도 그렇게 만족스러운 템플릿을 검색하던 중 좋은 사이트를 발견했어요.
각각의 엘리먼트나 그리드를 마우스로 드래그해서 원하는 레이아웃을 만들 수가 있어요.
그렇게 만든 레이아웃은 css,fonts,js,src폴더에 예쁘게 담겨서 내려받을 수 있습니다.
이렇게 만들어진 자료를 내 홈페이지에 적용만 하면 끝이니 엄청 간단하게 내가 원하는 웹사이트 템플릿을 만들 수가 있네요. 프론트엔드 개발자가 아니더라도요 !
바로 레이아웃IT입니다.
LayoutIt! - Interface Builder for CSS Grid and Bootstrap
LayoutIt! is a interface builder for CSS Grid and Bootstrap that wants to be the kick-off for your front-end developments.
layoutit.com

Layoutit에 접속하면 frontend 코드를 손쉽게 만드는 두가지 버튼이 있습니다.
Bootstrap Builder와 CSS Grid Generator인데요, CSS Grid Generator는 이번에 새로 나온 기능인가봅니다.
저는 먼저 BootStrap Builder를 이용해서 프론트엔드 코드를 생성해봤습니다.
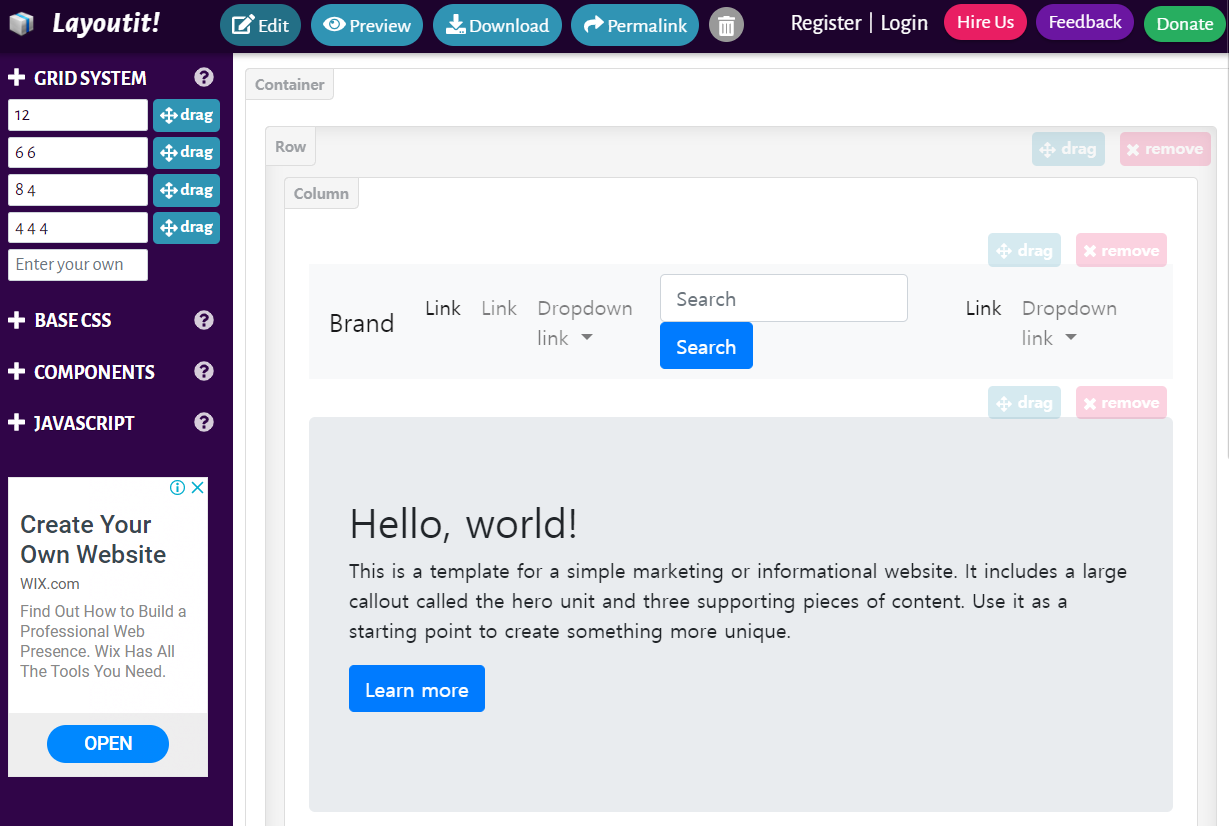
들어가면 다음과같은 화면이 보일거에요.

먼저 기존에 샘플로 만들어져있던 엘리먼트들을 remove버튼을 눌러 삭제해주고 원하는걸 만들어줍니다.
텍스트나 버튼 등 다른 엘리먼트들을 넣기 위해서는 먼저 그리드를 넣어줘야합니다. 12,6 6, 8 4, 4 4 4 형태 외에도 원하는 비율을 입력해서 드래그 해주시면 원하는 그리드를 만들 수 있습니다.

저는 이런식으로 맨위에는 타이틀, 그리고 드롭다운과 버튼을 넣어줬습니다.
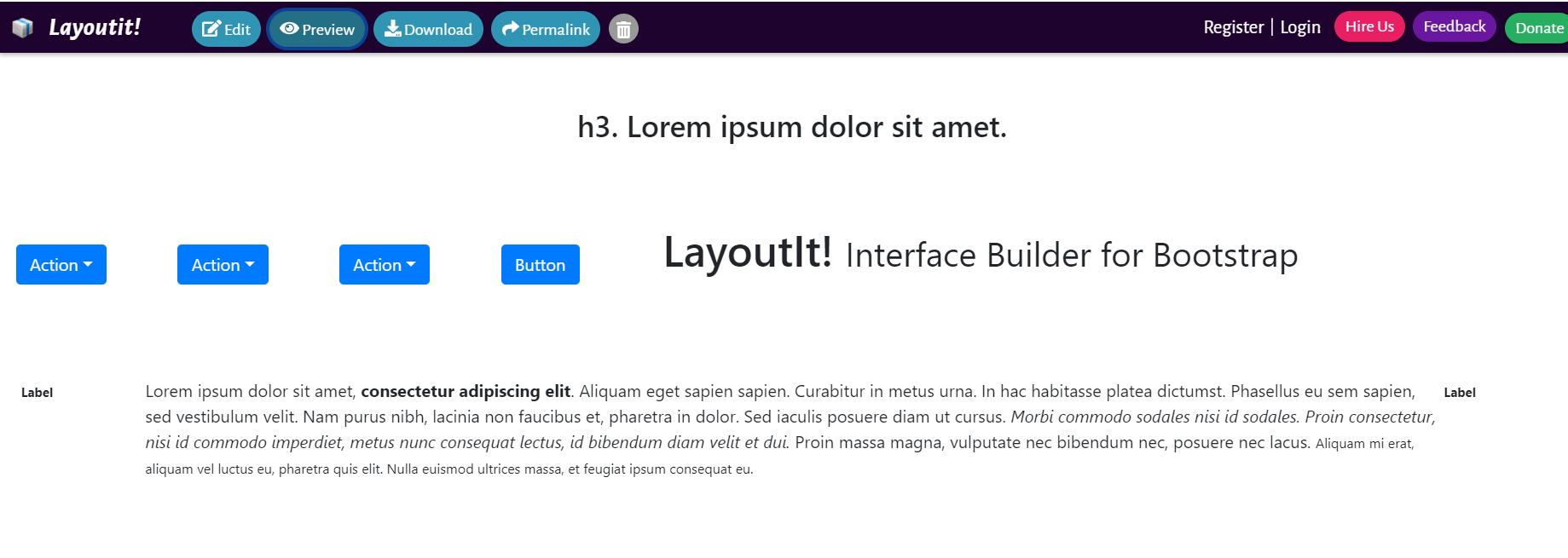
내가 만든 화면이 어떤식으로 그려지는지는 상단의 프리뷰버튼을 누르면 볼 수 있습니다.

근데 좀더 세밀한 조정은 불가능한 것 같고, 제공하는 버튼으로만 제가 예상한 모양을 100% 구현하기는 어려운 것 같습니다.
이쯤에서 소스를 다운받은 후 수동으로 디테일한 부분을 고쳐주려 합니다.
다운로드버튼을 누르면,

css,js,fonts파일이 있는 zip파일로 받을 지 html으로만 받을 지 선택할 수 있습니다.
저는 ZIP파일로 다운받았습니다.

이제 이 파일들을 제 프로젝트에 녹이면 되겠네요.
아마 백엔드도 이렇게 자동으로 짜주는게 있다고 들었는데.. 무섭고 편리한 세상이네요.
이상으로 자동으로 front-end 코드를 짜주는 layoutIT였습니다.